
Mac Fan「Bento 2 体験モニタープロジェクト」第4回目のレポートです。
(今回のレポートにて1個目のテンプレート公開です)
前回のレポート [#3 iPhone 食べ歩きnote(Bentoの下ごしらえ篇)]では、Bento2の操作に慣れることを前提に、初めて作成するデータベースおよびテンプレートの下ごしらえ(データの準備)を行いました。
今回はそのテンプレート完成までをレポートします。
#4 iPhone 食べ歩きnote (Bentoの調理・盛りつけ篇)
テンプレート作成の前に、まずは必要と思われるフィールド項目を書き出してみました。
*項目名(フィールドタイプ)
・店名(テキスト)
・ジャンル/メニュー(テキスト)
・電話番号(電話番号)
・関連URL(URL)
・所在地(アドレス)
・周辺地図(メディア)
・メニュー等の写真(メディア)
・開店時間(時刻)
・閉店時間(時刻)
・定休日(選択)
・満足度(レート)
・感想などのメモ(テキスト) など
次に、使用する素材(データ)を選択。
・ お店の基本情報
前回作成したアドレスブックのデータ25店舗分(店名、電話番号、所在地など)
・メニュー等の写真データ
それぞれのお店訪問時にiPhoneのカメラで撮影したものから選択。
・お店周辺の地図データ
iPhoneのマップで取得した地図のキャプチャ画像を使用。
素材が揃ったところでテンプレートの構築作業をスタート。
最初に表形式の画面で新規フィールドを追加しながら、先の”iPhone食べ歩きdata”より必要データをコピー&ペースト~お店のジャンルや営業時間など各レコードを入力。

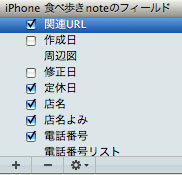
フィールドパネルにて表示させたいフィールドを選択~各フィールドの並べ替えや幅などを調整。

フィールドパネルのチェックボックスで各フィールドの表示・非表示を選択。
表形式の作業がある程度完了したところで、フォーム画面の構築へ。
フォーム画面では、見た目を少々おしゃれな雰囲気にしたかったので、メニューの写真と店名のみをシンプルに表示する”Cover”、そして地図や電話番号などより詳しい情報を表示する”お店情報”の2種類のフォームを作成することにしました。
この時、2つのフォーム画面の差別化を図りつつも統一感を出したかったことから、
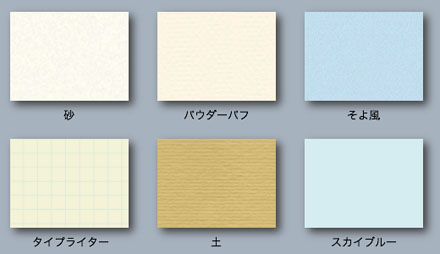
[テーマセレクタ]ウインドウで各テーマを試しながらフォントや雰囲気が似ているテーマをそれぞれ選択。
”Cover”画面では、ノートの表紙をイメージして“土”を、
”お店情報”画面では、ノートのページをイメージした”砂”のテーマを選びました。

続いては、フォーム画面に各フィールド項目を配置。
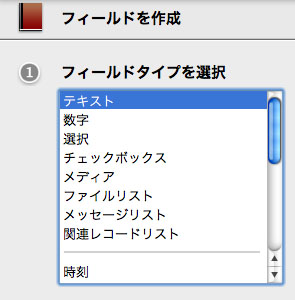
表形式画面で作成済みのフィールドをフィールドパネルからフォーム画面にドラッグ&ドロップ。新しいフィールドは、画面下部の[フォームツール]から[フィールド]アイコンを選択するか[挿入]メニューの[新規フィールド]から追加してゆきます。

写真(や動画)を配置する場合はフィールドタイプの[メディア]を選択、フィールド画面に直接ドラッグ&ドロップ、またはカメラアイコンをクリックして追加します。

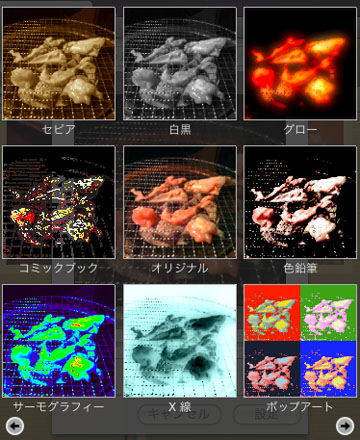
カメラアイコンをクリックすると現れる(最近使ったピクチャ)ウインドウでは、
”セピア”をはじめ様々な加工を施したり、iSightによる写真撮影も可能でした。

各項目をレイアウトしながら、”水平区切り線”、”列区切り線”、”スペーサ”の各オブジェクトを適宜追加し、全体のバランスを整えてゆきました。
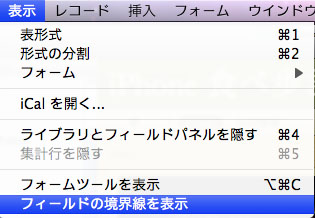
また、[表示]メニューの[フィールド境界線の表示]では、文字通り各フィールド境界線の表示・非表示を選択できるので、デザイン上境界線を見せたくない場合は便利です。

・・・そんな訳で、初めてのテンプレートが完成。
完成後のフォーム画面1”Cover” *それぞれクリックで拡大表示


完成後のフォーム画面2 ”お店情報” *それぞれクリックで拡大表示


結果、ごく普通の食べ歩き記録のようになってしまいましたが、特徴としては、主たるデータ(お店情報、写真、地図など)はiPhoneで集めたものを使用、フォーム画面ではメニューの写真と店名を大きく表示する”Cover”、詳しい情報をみられる”お店情報”の2種類のフォームを作成したこと。
まだまだ改善の余地はあろうかと思いますが、データベースの苦手な私が初めてBentoを使って作成したものとしてはまずまずの出来と勝手に解釈し、ひとまずこれで完成です。
今後はより使い易く改良しながら、中身の充実も図ってゆきたいと思っています。
最後に、今回作業をしていて感じたことや、追加してほしい機能をいくつかピックアップしてみました。
まずテンプレート作成については、初めてBentoを使った私でも比較的簡単に作業を進めることができ、特にフォーム画面の編集は楽しみながら作業を進めることができました。
また、フォーム画面の編集においては、各フィールド項目の中央揃えができるようになればよりレイアウトの自由度が高まること。そして、今回のように1つのプロジェクト内で複数のフォーム画面を使う場合、背景色やフォント(種類・サイズ)を個別に選択できるようになれば、色分けや統一感を出したい場合により便利になると感じました。
*なお、今回のレポートにあたり、掲載したお店(焼き鳥dining ハマー、まくろびお)については、予め店舗オーナーより掲載の了承をいただいております。m(_ _)m
次回は、Microsoft Excel等スプレッドシートからのインポートを活用したテンプレート作成に取り組んでみたいと思います。
<関連リンク>
・焼き鳥dining ハマー
<関連記事>
【 Mac Fan・Bento2レポート 】#1 とりあえず導入してみよう
【 Mac Fan・Bento2レポート 】#2 Bento2を理解しよう
【 Mac Fan・Bento2レポート 】#3 iPhone 食べ歩きnote(Bentoの下ごしらえ篇)















.jpg)

この記事へのコメントはありません。